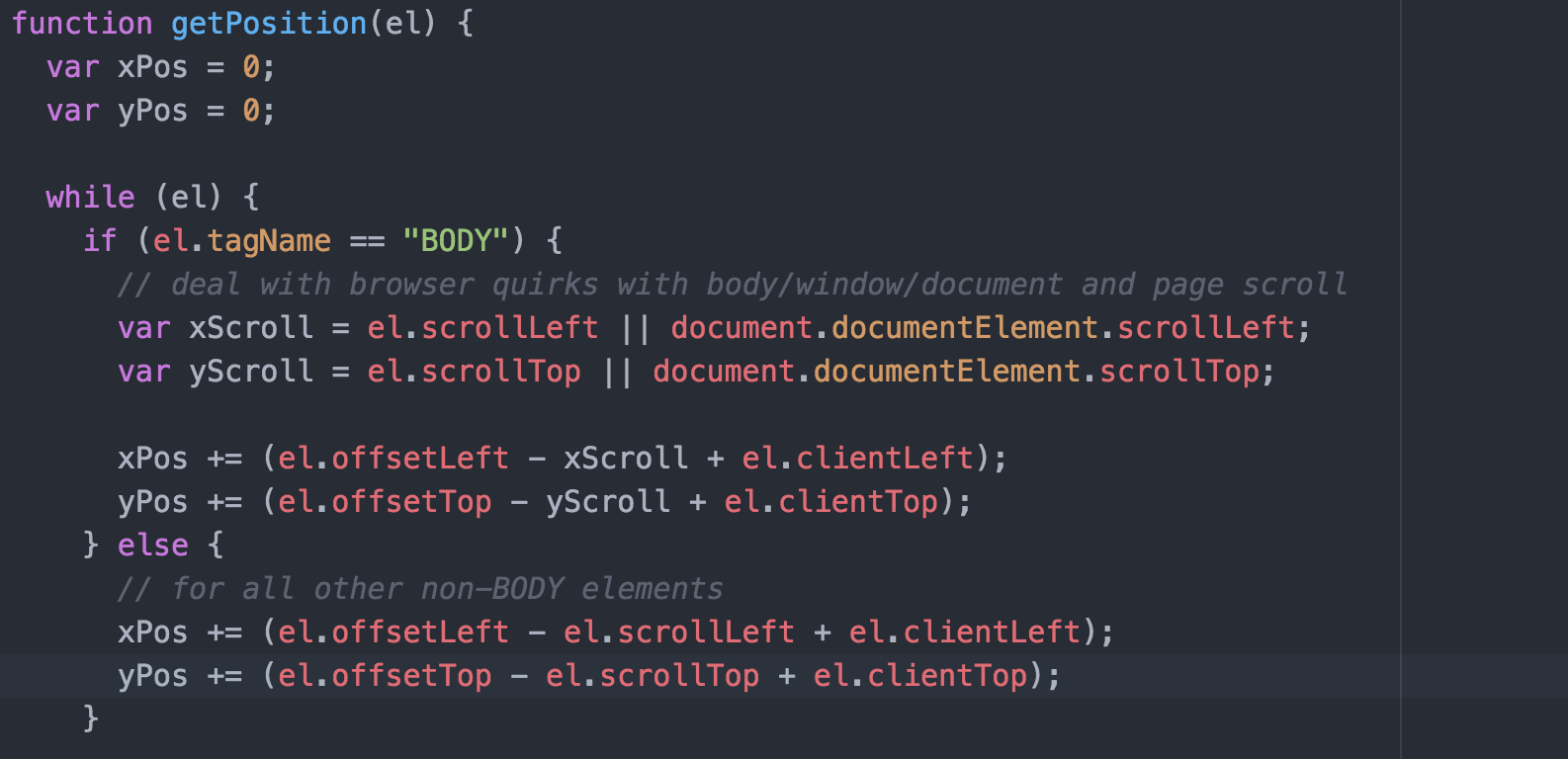
javascript - Getting undefined when trying to get .offset().top value of element in iframe - Stack Overflow

Find the character position using javaScript: FAST, BIG pages, ALL browsers, NO preprocessing. | Software Salad

the style of select-dropdown is calculated wrong when i use transform-scale · Issue #429 · react-component/select · GitHub