
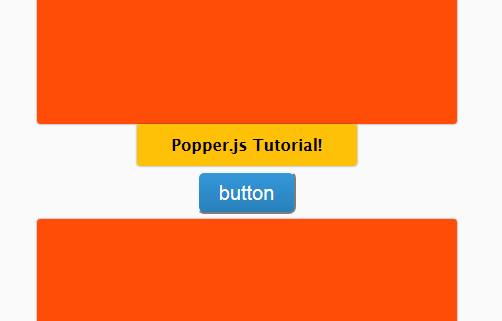
Popper.js - a library used to position poppers in web applications. A popper is an element on the screen which "pops out" from the natural flow of your application (tooltips and popovers) :

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow
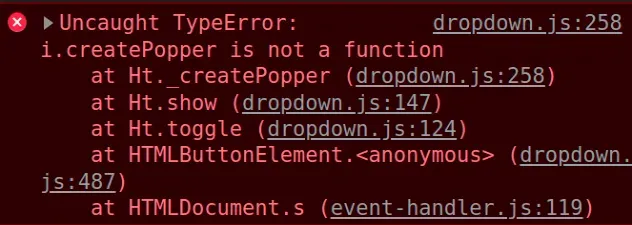
Product picker popper.js javascript error (only in console, no practical problem) · Issue #1509 · grocy/grocy · GitHub

9 Bootstrap UI Component Libraries for React, Vue, Angular in 2019 | by Jonathan Saring | Bits and Pieces

Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog

usePopper with styled-components for React — React Popper 2.× | by Kitson Broadhurst | JavaScript in Plain English
















![Popper] Popper with display:flex show wrong position · Issue #17859 · mui/material-ui · GitHub Popper] Popper with display:flex show wrong position · Issue #17859 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/17702287/66712838-62a04b80-edd5-11e9-81d5-c8c0541ea1ca.png)
